Bila diperhatikan, ada sesuatu yang menarik dan istimewa dari ruby dan rails ini. Pada saat mencoba membuat program sederhana dari ruby hingga menerapkan framework rails menggunakan bahasa ruby sungguh menyenangkan. Di samping kode yang digunakan tidak terlalu banyak, struktur dari pemrogaraman menggunakan bahasa ruby berbeda dengan beberapa bahasa lainnya walaupun secara teori ada beberapa pemrograman yang menggunakan struktur MVC. Pada tutorial kali ini akan dibahas penggunaan framework rails 3 dengan Ruby 1.9.2. Ruby 1.9.2 merupakan versi terakhir pada saat posting ini dibuat yang mendukung rails 3. Beberapa versi sebelumnya mungkin tidak akan bisa atau tidak support dengan rails 3. Fitur - fitur yang dimiliki dari rails 3 antara lain;
Pada active model-pun terdapat beberapa modul - modul yang antara satu dengan yang lain memiliki fungsi yang berbeda. Terdapat module yang berfungsi untuk validasi ataupun modul yang dapat mempermudah untuk menambahkan attribut.
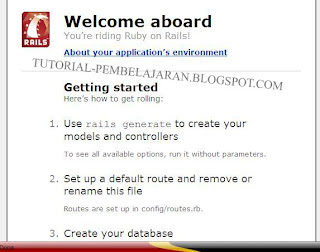
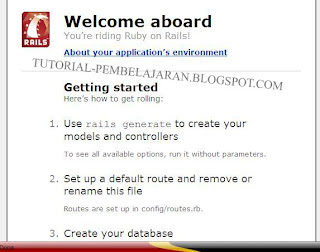
Tampilan rails di browser akan nampak seperti gambar di bawah ini.
 Pada awal pembuatan proyek perlu adanya file - file dari rails tentunya. Untuk membuat file - file ini cukup mudah, yaitu ketikkan pada console seperti berikut:
Pada awal pembuatan proyek perlu adanya file - file dari rails tentunya. Untuk membuat file - file ini cukup mudah, yaitu ketikkan pada console seperti berikut:
rails new [nama_folder_project]
Bila direktori telah dibuat maka itu tanda telah berhasil. Untuk mulai membuat proyek, gunakan direktori app yang menggunakan struktur MVC. Pada akhirnya, pada folder view merupakan folder yang berisi file - file yang berekstensi html.erb yang dapat dikatakan inilah file html-nya ruby. Namun dari itu ada beberapa versi ruby yang dari kontroller yang di - render ke html hasilnya tidak seperti yang diinginkan.
Contoh yang dimaksud seperti di atas seperti ketika menuliskan string awal kode html namun yang muncul di browser justru kode tersebut dan sebagainya karena di beberapa section, masih terdapat bug.
Database dari contoh project yang akan digunakan adalah MySQL. Konfigurasinya adalah sebagai berikut:
development:
adapter: mysql
host: localhost
username: root
password:
Contoh project telah selesai dibuat seperti gambar di bawah ini.
Selamat bertemu di tutorial selanjutnya & have a nice day...
- Rake Routes Task yang berguna untuk melihat daftar route apa saja yang terdapat pada aplikasi rails
- Active model, etc
Pada active model-pun terdapat beberapa modul - modul yang antara satu dengan yang lain memiliki fungsi yang berbeda. Terdapat module yang berfungsi untuk validasi ataupun modul yang dapat mempermudah untuk menambahkan attribut.
Tampilan rails di browser akan nampak seperti gambar di bawah ini.
 Pada awal pembuatan proyek perlu adanya file - file dari rails tentunya. Untuk membuat file - file ini cukup mudah, yaitu ketikkan pada console seperti berikut:
Pada awal pembuatan proyek perlu adanya file - file dari rails tentunya. Untuk membuat file - file ini cukup mudah, yaitu ketikkan pada console seperti berikut:rails new [nama_folder_project]
Bila direktori telah dibuat maka itu tanda telah berhasil. Untuk mulai membuat proyek, gunakan direktori app yang menggunakan struktur MVC. Pada akhirnya, pada folder view merupakan folder yang berisi file - file yang berekstensi html.erb yang dapat dikatakan inilah file html-nya ruby. Namun dari itu ada beberapa versi ruby yang dari kontroller yang di - render ke html hasilnya tidak seperti yang diinginkan.
Contoh yang dimaksud seperti di atas seperti ketika menuliskan string awal kode html namun yang muncul di browser justru kode tersebut dan sebagainya karena di beberapa section, masih terdapat bug.
Database dari contoh project yang akan digunakan adalah MySQL. Konfigurasinya adalah sebagai berikut:
development:
adapter: mysql
host: localhost
username: root
password:
Contoh project telah selesai dibuat seperti gambar di bawah ini.

Selamat bertemu di tutorial selanjutnya & have a nice day...
Ingin mendapatkan artikel seperti ini? Silahkan masukkan alamat email Anda untuk berlangganan.
Privacy guaranteed. We'll never share your info.




