Dibawah ini adalah beberapa versi Macromedia atau Adobe Flash beserta tahun rilisnya;
* Macromedia Flash 2 (1997)
* Macromedia Flash 3 (1998)
* Macromedia Flash 4 (1999)
* Macromedia Flash 5 (2000)
* Macromedia Flash 6 (2002) atau Macromedia Flash MX
* Macromedia Flash 7 (2003) atau Macromedia Flash MX 2004
* Macromedia Flash 8 (2005)
* Adobe Flash 9 (2007) atau Adobe Flash CS3
Tidak usah bingung untuk menentukan versi yang akan digunakan, kalau hanya untuk keperluan menggambar atau animasi, Flash versi 4 atau 5 pun lebih dari cukup kalau komputer Anda Pentium 3. Jadi silahkan menggunakan versi yang tidak memberatkan komputer tidak perlu memaksakan diri untuk menggunakan versi terbaru karena konsep cara penggunaannya sama saja, hanya pada versi yang baru fasilitasnya yang ditambah serta perubahan pada tampilan serta performa.
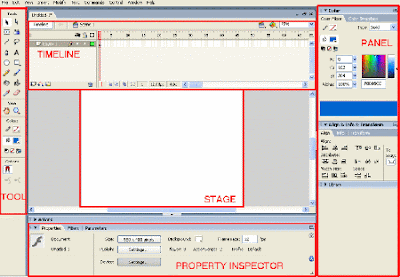
==Penjelasan user interface==

User interface di Flash terbagi atas 5 bagian, yaitu:
1. Stage
Stage merupakan daerah yang bewarna putih, dimana area kerja utama jika anda ingin membuat animasi maupun aplikasi flash lainnya. Seluruh objek/gambar/animasi yang ada di stage nantinya akan tampil di flash movie, dan sebaliknya apabila objek/gambar tersebut berada di daerah abu-abu di pinggiran Stage tidak akan terlihat di flash movie.
2. Tools
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage.
3.Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur dan mempercantik objek yang ada di stage. Misalkan memberi warna gradasi, meletakan objek persis di tengah stage, dan merotasi objek dengan sudut yang tepat.
4. property inspector
merupakan bagian informasi objek yang ada di stage. sebagai contoh, klik saja salah satu objek di stage, maka informasinya akan terlihat disini. atau klik saja di daerah kosong yang ada di stage, maka informasi mengenai stage akan terlihat.
5. Timeline
terdiri dari baris dan kolom.
Kolom berhubungan dengan waktu, baris berhubungan dengan objek. Setiap software animasi pasti memliki timeline untuk mencatat aktivitas objek kapan harus tampil di stage dan kapan harus menghilang.
==Pengenalan tool utama dalam flash==
Terbagi atas 16 bagian, yaitu:
1. selection tool (V)
Merupakan tool utama yang berfungsi untuk menseleksi benda, baik berupa shape, line, titik maupun symbol
2. subselection tool (A)
Merupakan tool utama yang berfungsi untuk menseleksi dan memodifikasi titik maupun garis (stroke)
3. Free Transform Tool (Q)
Merupakan tool yang berfungsi untuk memodifikasi scale(skala),skew(kemiringan), rotation(rotasi), distorsi, dan envelop
4. Gradien transform tool(F)
Merupakan tool yang berfungsi untuk memodifikasi warna warna gradasi .
5. Line tool (N)
Tool yang berfungsi untuk membentuk garis
6. Laso Tool (L)
Tool yang berfungsi untuk menyeleksi benda
7. Pen Tool (P)
Tool yang berfungsi untuk membuat sebuah bentuk path, dapat digunakan juga untuk tracing.
8. Text Tool (T)
Tool yang berfungsi untuk membuat tulisan
9. Oval Tool (O)
Tool yang berfungsi untuk membuat bentuk lingkaran
10.Rectangle Tool (R)
Tool yang berfungsi untuk membuat bentuk kotak. Rectangle Tool juga memiliki sub tool, yakni polystar Tool yang berfungsi membuat bermacam bentuk segi.
11. Pencil Tool (Y)
Pencil Tool berfungsi untuk membuat goresan yang seperti pensil. setiap goresan akan menjadi tipe stroke
12. Brush Tool (B)
Berfungsi untuk membuat goresan seperti brush(kuas) yang merupakan tipe fill.
13. Ink bottle Tool (S)
berfungsi untuk membuat stroke
14. Paint bucket (K)
Berfungsi untuk membuat fill
15. Eye dropper (I)
berfungsi untuk mengambil sampel warna
16. Eraser (E)
Penghapus
==Hal - hal mendasar dalam flash==
1. Mengetahui dan mengubah properti
Property inspoector merupakan salah satu bagian yang sangat penting di flash. Disini kita dapat melihat properti/informasi detail tiap objek,
Cobalah Klik daerah kosong di stage, kemudian kita bisa melihat ada beberapa informasi:
size : 550 x 400. yang berarti tinggi stage adalah 550 pixel dan lebar stage 400 pixel.
Background: warna stage
Frame Rate: 12 fps (12 frame per second) yang berarti dalam 1 detik akan di jalankan 12 frame.
sedangkan tombol publish setting berfungsi untuk mengatur settingan detail pada saat akan mempublikasi file flash yang telah kita buat. (akan di bahasi di tutorial bagian akhir)
2. Mengerti konsep shape dan sifatnya
shape terdiri dari garis(stroke) dan warna isian (fill). Kita akan belajar memahami sifat sifat dari shape karena banyak orang yang kebingungan bila tidak memahami sifat shape.
##Fill
shape merupakan warna isian dari sebuah shape.
##Stroke
Stroke tidak memiliki garis karena stroke itu sendiri adalah garis. Dengan adanya stroke style, bentuk stroke bisa di ubah menjadi beberapa pilihan.
cara mengubah stroke style:
seleksi terlebih dahulu stroke obyek yang ada, kemudian pilih stroke style di bagian property inspoector. (setting default stroke style adalah solid)
ketika membuat sebuah shape, secara otomatis terbentuk fill dan stroke.
namun fill dan stroke ini bisa dipisahkan.
Cobalah klik 1x daerah fill, maka kita hanya menseleksi fill nya saja.
Untuk menseleksi kedua nya, klik 2x daerah fill.
untuk menseleksi stroke nya saja, klik 1x pada stroke.
untuk memisahkan fill dan stroke, seleksi fill atau stroke, lalu drag/tarik.
untuk melepas seleksi, klik daerah luar/workspace/stage yang tidak ada objek.
Dan perlu diingat, pemberian warna stroke dan fill memiliki cara yang berbeda.
Untuk memberi warna garis atau stroke, gunakanlah ink bottle Tool (S)
Untuk memberi warna fill, gunakanlah Paint bucket Tool (K)
Apabila shape sudah berisi warna dan ingin mengubahnya,pilih selection Tool (V) seleksi fill atau stroke yang akan di ubah warna nya, selanjutnya pada Tool Color, kita bisa menggunakan stroke color untuk mewarnai garis dan fill color untuk mewarnai daerah isian warna.
3. Group dan Ungroup
cobalah buat 2 bentuk lingkaran atau kotak yang jaraknya berjauhan, kemudian seleksi 1 objek di antaranya lalu pindahkan tepat di atas objek yang lain (menimpa), lalu pisahkan. Yang terjadi adalah obejk yang tertimpa menjadi rusak.
Untuk menghindari hal ini, gunakanlah grup dengan cara seleksi terlebih dahulu objek yang akan di grup, lalu tekan menu Modify>Grup atau gunakan shortcut CTRL+G. Untuk memecah grup, gunakan ungroup dengan cara pilih menu Modify>Ungroup atau dengan shortcut CTRL+SHIFT+G.
Perlu di ingat, objek yang sudah digrup tidak dapat diubah warnanya secara langsung seperti biasa. Jika ingin mengubah warna objek, bisa di lakukan dengan cara masuk ke dalam grup dengan cara klik 2 kali grupnya, lalu ubah warna nya. atau dengan cara mengungroup terlebih dahulu objek tersebut.
4. Zoom dan Hand Tool
Zoom tool (gambar kaca pembesar, shortcut Z) berfungsi Untuk memperbesar dan memperkecil tampilan objek-objek yang ada di stage. Klik zoom tool, lalu klik pada stage untuk zoom-in, untuk zoom-out tahan tombol Alt, lalu klik. Adapun cara alternatif selain zoom tool adalah CTRL + dan CTRL -.
Hand Tool (gambar tangan, shortcut H) berfungsi sebagai penggeser tampilan stage. Adapun cara alternatif dengan cara menahan tombol spasi.
Ternyata banyak juga yah Tutorial Macromedia Flash...........
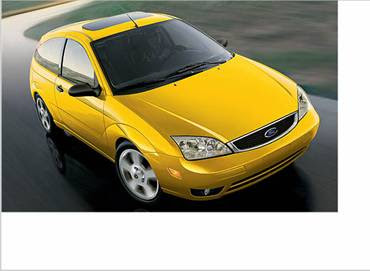
Oke keep spirit, ini lum selesai, berikutnya akan lebih menyenangkan lagi karena berhubungan dengan implementasi dari flash itu sendiri. Berikut implementasinya dengan menampilkan sebuah mobil yang dapat mengkilap;
Bagaimana? Keren tidak? Ingin tahu langkah - langkah pembuatannya, niy dia langkah - langkahnya:
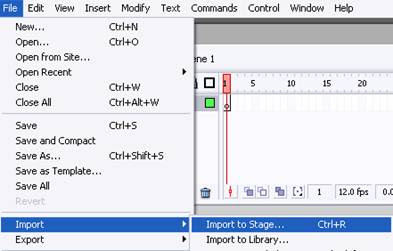
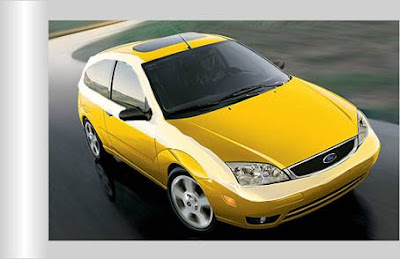
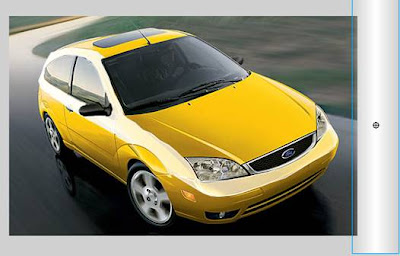
1. Masukkan (import) gambar ke dalam stage

misalnya gambar mobil seperti gambar di bawah ini

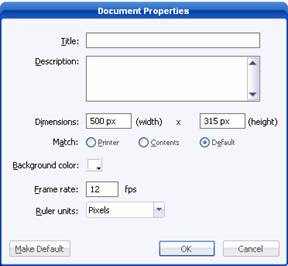
2. Setelah gambar berada pada stage, atur besarnya stage sesuai dengan ukuran gambar yang telah di import tadi misalnya 500 px (width) dan 315 px (height)

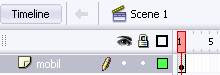
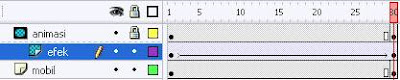
3. Ganti nama layer1 menjadi mobil

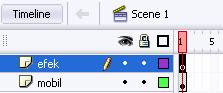
4. Tambahkan satu layer baru, kemudian ganti layer tersebut dengan nama efek.

5. Klik icon rectangle tool ( tekan huruf R di keyboard ), kemudian gambar persegi panjang melebihi gambar mobil, seperti gambar di bawah ini.

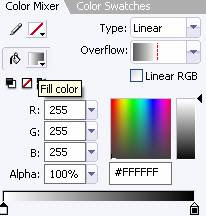
6. Klik gambar persegi panjang yang telah dibuat tadi, kemudian ubah warna persegi panjang seperti gambar di bawah ini

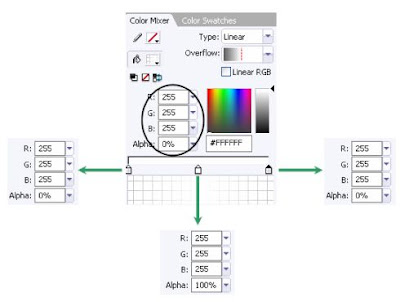
7. Kemudian untuk mendapatkan efek cahaya yang mengkilap, lakukan pengaturan warna persegi panjang seperti gambar di bawah ini

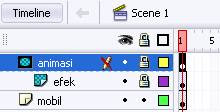
8. Efek mengkilap telah selesai dibuat, kemudian langkah selanjutnya, tambahkan satu layer lagi, kemudian ganti nama layer tersebut dengan animasi

9. Masih di layer animasi kill icon Pen tool

10. Kemudian buatlah bagian yang akan dianimasikan misalnya seperti gambar di bawah ini.

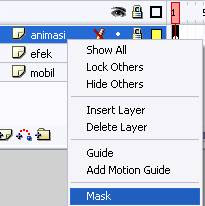
11. Setelah area yang dianimasikan selesai dibuat, maka langkah selanjutnya yaitu klik kanan pada layer animasi pilih menu mask


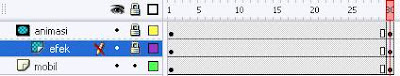
12. Klik frame 30 pada setiap layer, kemudian tekan F6 untuk memberikan insert keyframe

13. Klik kanan antara frame 1 – 30 pada layer efek, kemudian pilih menu create motion tween


14. Klik frame 30 pada layer efek, kemudian pindahkan gambar persegi panjang ke sebelah kanan dari gambar mobil, seperti gambar di bawah ini

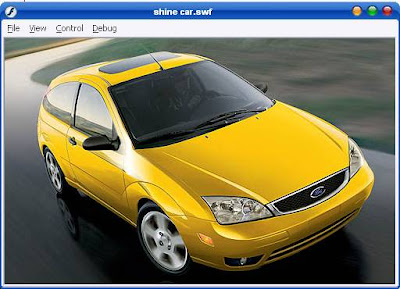
15. Tekan ctrl + enter untuk melihat hasilnya…
Preview in image mode

Selesai sudah Gratis Tutorial Macromedia Flash kali ini. Bila masih ada kesulitan atau pertanyaan - pertanyaan mengenai Tutorial Flash di atas, silahkan masukkan di kolom komentar. Terima kasih dan semoga membantu.
Ingin mendapatkan artikel seperti ini? Silahkan masukkan alamat email Anda untuk berlangganan.
Privacy guaranteed. We'll never share your info.






20 komentar:
wow keren....bagus banget hasilnya.
makasih artikelnya, step by step...
kalo program ini dpake bwt layout koran cocok g? :)
@Raini Munti:Menurut saya untuk layout koran lebih cocok jika menggunakan program grafis seperti corelDraw, Photoshop, dll. Flash lebih cenderung ke animasi.
salam hangat!
Postingannya Mantaab n sangat membantu. Thanks.
Salam peace n good luck !
http://gaelby.blogspot.com
Ah,,,
Bisanya Copas doang,,,
@Jaka Zulham : Memang Saya Copas, bahkan gambar serta animasinya pun juga karena saya TIDAK MAMPU untuk membeli LISENSI dari adobe nya. Namun dari itu saya belajar melalui ilmugrafis dan saya salurkan di blog ini untuk teman - teman yang membutuhkannya.
nice inpoh gan
Koq postingannya bulan April sih?
Weih keren Deh... Makasih Yah...
dulu pernah pake macromedia flash mx..hehe bagus juga...http://elistadyon.com
wah mantabs ini saya udah pernah belajar tapi blom tw yang atu nnih tenk sob.
wew mantep ane belon pernh nyobain belajar flash kapan kapan coba
maz tolong donk saya da permasalahan.. saya membuat animasi tenk tapi tutorial ya saya ga tau, cz rabu mau presentasi.. tlong minta bantuannya.... krim di fb saya al malik sidakaton
Wah sebenernya dari dulu saya ingin belajar Flash mulai jaman Flash 5 tapi blm pernah kesampaian, ternyata skrg udah Flash CS-3 ya.
Di Bookmark dulu deh, suatu saat pasti berguna.
Thanks.
http://glossythings.com
Infonya mantap gan...
wah.. bgus ni perlu di coba.. klo ada yg mo liat flash bumi berotasi tp buatna asal b'putar bngtzzz.. di http://flashtainment.blogspot.com/
Ada soft file panduan penggunaan macromedia flash gak?klu ada tlng di emailkan ya....trims
Saya dah mencoba ikuti instruksi boss berkali-kali tapi nggak berhasil juga, sampai pusing. Tutornya ada yg kliru apa sy yg nggak bisa? pdhal dah sy turuti hingga ke detail yg paling kecil. gimana ya...
Komentar baru tidak diizinkan.